<style>
#doc>div, #doc>p, #doc>ul {
text-align: justify;
}
</style>
<center>
Formation HTML
===
</center>
HTML, le langage incoutournable du Web, permet de repésenter les pages Web dans votre navigateur. Il s'agit d'un langage de balisage. C'est à dire qu'il structure la page à l'aide de balises emboitées pour afficher divers éléments. Nous verrons dans la suite les balises les plus utilisées.
## La syntaxe
Les balises sont pour la plupart en paires, elle possèdent un début et une fin. Dans l'exemple ci-dessous h1 est un élément de titre.
```xml
<!DOCTYPE html>
<h1>
Hello World
</h1>
```
NB: la première balise est nécessaire pour la reconnaissance du fichier en tant que code html.
Certaines balises sont dites orphelines telles que la balise \<img>.
```xml
<img src="arthur_pesah.png">
```
On peut ajouter des paramètres (ou attributs) dans une balise pour modifier la contenu ou le style d'un élément. En l'occurence dans la balise ci-dessus, on indique dans le paramètre src le chemin d'accès de l'image souhaitée.
Enfin on peut emboiter les divers éléments pour structurer notre page.
```xml
<p>
<b>Texte en gras</b>
Texte pas en gras
</p>
```
<center>

</center>
## La structure du code
Avant d'aller plus loin et de lister les différentes balises utilisables, il est nécessaire de voir la stucture classique d'un fichier HTML.
Le code est généralement découpé en plusieurs parties encadrées par des balises spéciales.
```xml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> Super page</title>
<style>
h1 {
color: blue;
}
</style>
</head>
<body>
<h1>DaTA association informatique de l'ENSTA Paris.</h1>
</body>
</html>
```
La balise principal \<html> regroupe tous les éléments html qui se retrouveront sur la page. A l'intérieur de celle-ci, on sépare le \<head> et le \<body>.
Le \<head> regroupe des paramètres tels que le titre de la page s'affichant dans l'onglet du navigateur ou les caractères disponibles, ici ceux du codage utf-8. On y retrouvera également, lors d'une formation prochaine, les sources des fichiers JavaScript que nous souhaitons intégrer à la page.
Le \<body> regroupe le contenu à proprement parlé de la page, à savoir l'ensemble de tous les éléments que nous souhaitons faire appraître sur la page.
La balise \<style> comporte les paramètres de style que nous souhaitons ajouter aux éléments de la page. Nous ne nous y attarderons que brièvement durant cette formation car cela fera l'objet de la formation CSS.
## Les éléments de texte
### Les Titres
Nous avons vu précédemment comment faire un titre avec la balise \<h1>.
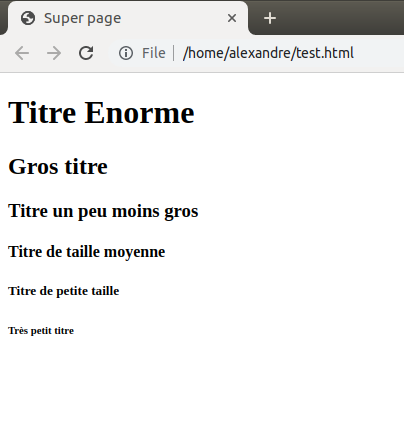
Il existe en tout 6 tailles de titre possibles
```xml
<h1>Titre Enorme</h1>
<h2>Gros titre</h2>
<h3>Titre un peu moins gros</h3>
<h4>Titre de taille moyenne</h4>
<h5>Titre de petite taille</h5>
<h6>Très petit titre</h6>
```
<center>

</center>
### La balise \<p>
La balise p permet de faire des paragraphes.
```xml
<p>
Bienvenue sur le site de l’association d’informatique de l’ENSTA Paris,
groupe de passionés, de tous niveaux, ayant comme point commun d’aller
toujours plus loin dans l’apprentissage des possibilités infinies offertes
par les nouvelles technologies.
</p>
<p>
Mais que fait concrètement l’association ? Concrètement, DaTA c’est
des projets de dingues, de l’aide lorsque vous avez des problèmes
ou des questions, des formations sur pleins de sujets géniaux,
des conseils pour le développement, des challenges d’info déjantés
et pour tous les niveaux, le tout servi par une équipe de folie.
</p>
<p>
Réaliser des projets possède quelque chose de grisant : travail en groupe,
collision d’idées, apprentissage, travail qui prend forme,
déploiement au service des ENSTA... Et encore plus quand ces projets
sont libres ! À DaTA, l’idée est simple : vous avez une idée de projet
intéressant ? Vous ne savez pas comment démarrer ? Venez rencontrer
des gens motivés pour en parler, il y aura toujours quelqu’un pour
vous conseiller, voire pour vous rejoindre !
</p>
```
### Les liens url
Pour faire un lien on utlise la balise a avec le paramètre href pour indiquer l'url.
```xml
<a href="https://data-ensta.fr">Site de DaTA</a>
```
## Les autres éléments les plus courants
### Les images
Les images peuvent être insérées avec la balise \<img> comme vu précédemment.
```xml
<img src="arthur_pesah.png">
```
<center>

</center>
### Les tableaux
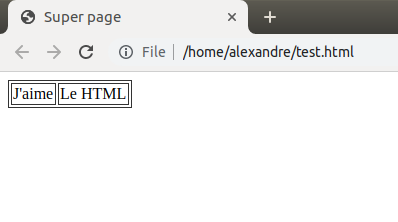
Pour faire un tableau on utilise la balise \<table>. A l'intérieur \<tr> correspond à une ligne et \<td> à une colonne. Le code ci-dessous parle de lui-même :
```xml
<table>
<tr>
<td>J'aime</td>
<td>Le HTML</td>
</tr>
</table>
```
<center>

</center>
On observe dans cet exemple l'intérêt du balisage pour structure les éléments de la page.
Pour aller plus loin on peut séparer le tableau en partie en-tête et corps (cf documentation en ligne)
Pour réaliser ce tableau, on a ajouté du code CSS dans la balise \<style> afin de faire apparaître les bordures du tableau.
```xml
<style>
td {
border: 1px solid #333;
}
</style>
```
Les paramètres de style de chaque élément sont également disponibles dans la documentation en ligne.
### Les boutons
Que serait un site web sans bouton ? Ils sont les éléments clés de la page et permettent le dynamisme du site et la navigation entre les pages.
```xml
<button onclick="alert('Attention le prochain Boom va envoyer du lourd !')">Click Me</button>
```
### Aller plus loin
Pour aller plus loin et découvrir d'autres éléments, apprendre à les agencer, modifier leurs styles, rien de mieux que de regarder la documentation ou d'autres tutos en ligne sur des sites très bien faits tels que :
- [OpenClassrooms](https://openclassrooms.com/fr/)
- [W3Schools](https://www.w3schools.com/)
Pour la prochaine formation, nous rentrerons plus profondément dans le style avec le langage CSS, en apprenant à utiliser un framework et faire une page propre.