<style>
#doc>div, #doc>p, #doc>ul {
text-align: justify;
}
</style>
<center>
Créer votre CV grâce au frame-work Uikit
===
</center>
Pour donner du style à votre page HTML, des frameworks front-end sont disponibles proposant une large collection de classes CSS prédéfinies. Dans cette formation nous utiliserons le framework Uikit pour faire un rendu professionnel.
Il existe plein d'autres frameworks disponibles tels que Bootstrap, Bulma ou Material Design.
Dans la suite nous utiliserons certains components parmi les nombreux disponibles dans la librairie pour avoir un avant-goût de toutes les possibilités disponibles dans la documentation uikit.
L'objectif est donc de créer un exemple de CV pas-à-pas pour se familiariser avec la logique de fonctionnement du frame-work.
## Récupérer le projet
Pour aller à l'essentiel un template du projet est disponible :
[Récupérer le projet](https://perso.ensta-paristech.fr/~alabbe/formations/css/starter.tar.gz)
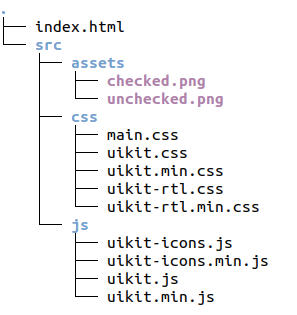
Dézippez le et ouvrez le projet dans votre éditeur préféré. Vous devriez avoir l'arborescence suivante :

Nous retrouvons notre fichier HTML qui contient le contenu de notre page Web
Ajouté à celui-ci, le dossier src contient les ressources dont avons besoin à savoir les images et les fichiers CSS et JS contentant les classes prédéfinies de la librairie Uikit.
Vous pouvez d'ores et déja ajouter votre photo dans le dossier assets.
## Étudier le template
La balise \<head> est remplie de paramètres plus ou moins intéressants. Celui qui nous intéresse ici c'est :
```xml
<link rel="stylesheet" type="text/css" media="screen" href="src/css/uikit.css">
```
C'est ici que nous importons toutes les classes de style CSS que propose Uikit.
### Rappel
Le CSS permet d'apporter des attributs pour customiser les éléments html (header, button, ...) qui ne sont nativement pas très jolis.
La balise \<style> disponible dans notre fichier index.html donne un aperçu de l'implémentation classique du CSS.
```xml
<style>
body {
background-color: #e0e0e0;
}
#main-container {
display: block;
background-color:#f9f9f9;
}
</style>
```
Ici deux manières sont présentées. Il en existe en réalité trois.
La première façon de customiser un élément est ici utilisée pour la balise body. De cette manière toutes les balises body auront le même style. En l'occurence dans chaque projet il n'en existe qu'une par convention.
Cela peut en revanche poser problème si nous souhaitons customiser des balises plus fréquentes telles que des headers (\<h1>, \<h2>, ..., \<h6>).
Nous ne souhaitons peut-être pas que tous les headers soit du même style. Pour cela on peut appliquer un style à certaines balises d'un même type mais pas à d'autres en définissant une classe. On opère de la manière suivante :
```xml
<style>
.blue-heading {
color: blue;
}
</style>
```
Ainsi quand j'utilise une balise \<h1> par exemple je peux mettre son contenu en bleu en attribuant la classe blue_heading de la manière suivante :
```xml
<h1 class="blue-heading"></h1>
```
La dernière façon utlisée pour "main-container" est de ne customiser qu'un seul élément avec l'id suivant le "#". Vous pouvez l'observer dans l'index.html
### Contenu du template
```xml
<body>
<section class="uk-section uk-margin uk-margin-remove-bottom">
<div class="uk-container uk-container-small">
<div class="uk-card uk-margin uk-card-large uk-card-default uk-card-body uk-box-shadow-large" id="main-container">
</div>
</div>
</section>
</body>
```
<center>

</center>
On a défini ci-dessus quelques éléments pour élaborer un premier cadre pour notre CV. Pas d'inquiétude, sa taille se mettra automatiquement à jour quand nous ajouterons des éléments à l'intérieur.
Si vous voulez en savoir plus sur les classes utilisées ci-dessus, je vous laisse étudier la documentation en ligne.
## Création du CV
Passons aux choses sérieuses et commençons à coder à proprement parler. Nous découperons la suite en différentes rubriques pour lister quelques features essentielles pour faire un joli CV.
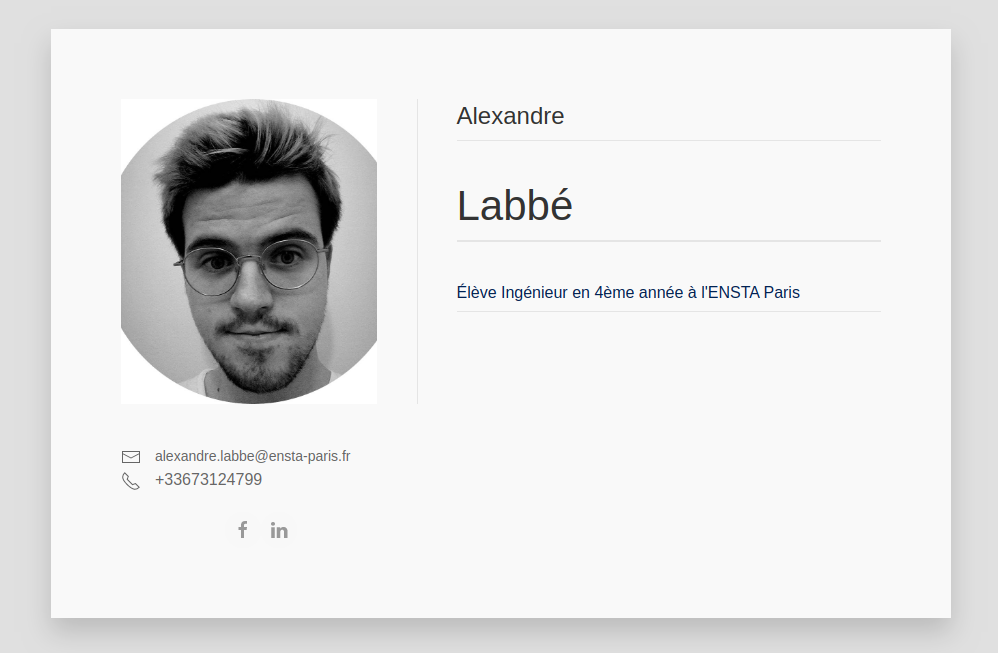
### Partie I - L'entête
Commençons par se présenter et mettre notre petite photo.
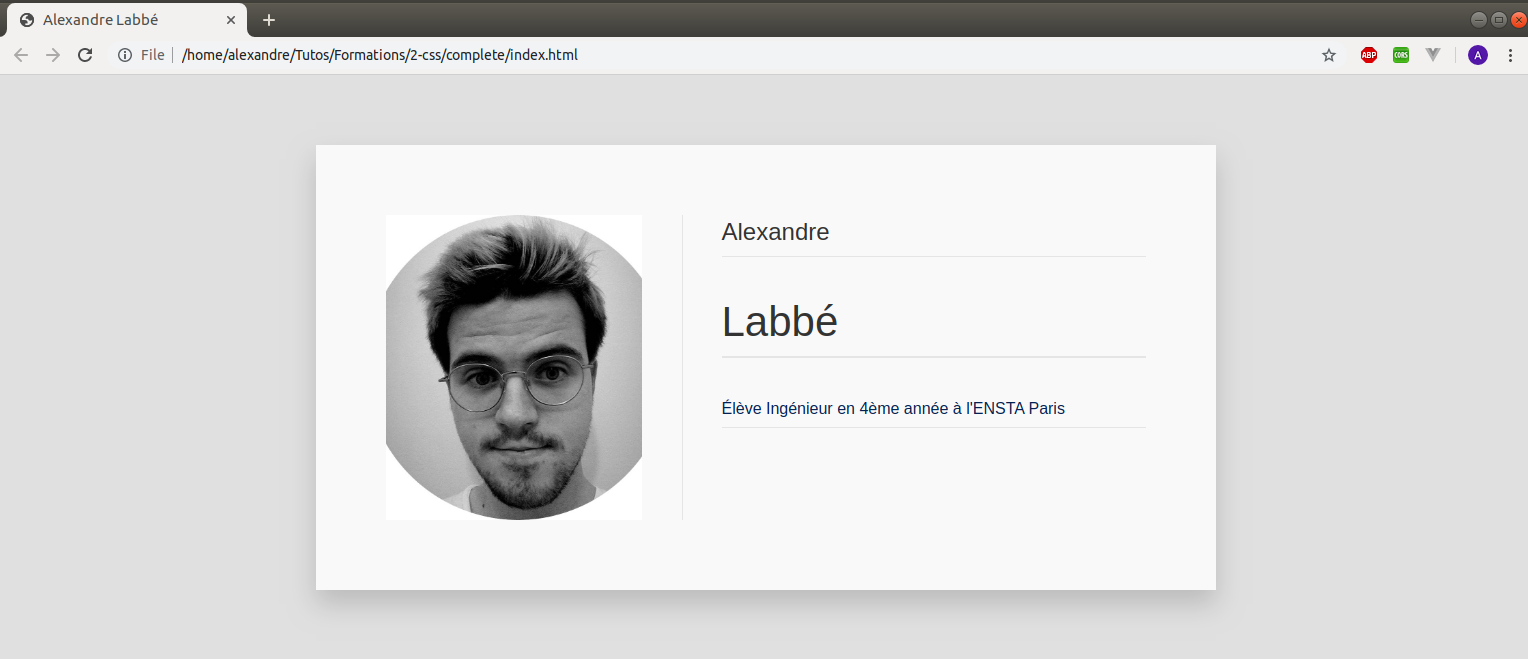
Voici un exemple de ce que nous pourrions chercher à faire :

Que nous souhaitions mettre notre photo à gauche ou droite, et quelle que soit la taille souhaitée, cette partie va vous permettre de comprendre comment utiliser le système de grid pour séparer notre cadre en plusieurs parties.
On utilise pour cela la balise \<div>, indispensable pour emboiter les éléments.
```xml
<div class="uk-child-width-1-2 uk-text-center" uk-grid>
<div>
<div class="uk-card uk-card-default uk-card-body">Item</div>
</div>
<div>
<div class="uk-child-width-1-2 uk-text-center" uk-grid>
<div>
<div class="uk-card uk-card-primary uk-card-body">Item</div>
</div>
<div>
<div class="uk-card uk-card-primary uk-card-body">Item</div>
</div>
</div>
</div>
</div>
```
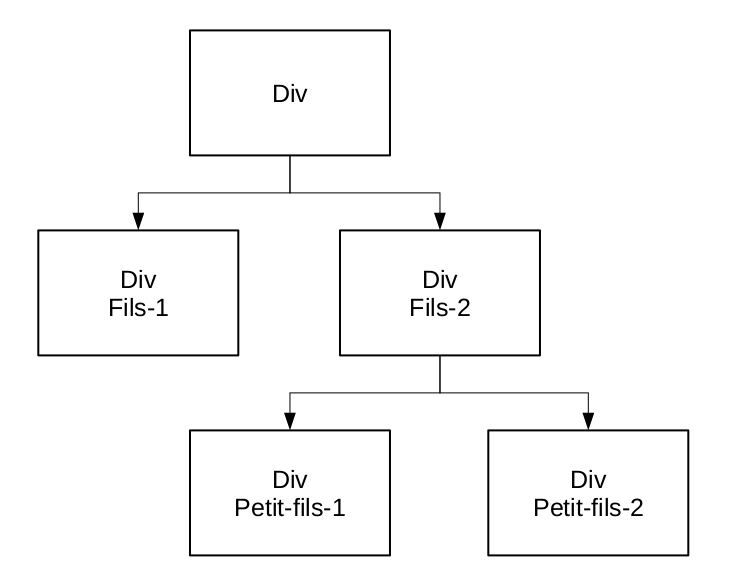
Essayez l'exemple ci-dessus pour en comprendre le fonctionnement. Le code décrit ici une certaine arborescence des div entre elles que l'on peut résumer avec le schéma ci-dessous :

La classe "uk-child-width-1-2" définit la partage de l'espace entre deux div soeurs. En l'occurence la première div (qui appartient à cette classe) va prendre la moitié de la largeur et laisser le reste à sa soeur (donc l'autre moitié). Mais on peut imaginer utiliser "uk-child-width-1-3" pour ne laisser qu'un tiers à la première div.
A vous maintenant de choisir quelle largeur vous souhaitez accorder à votre photo.
Je ne détaillerai pas ici comment comment ajouter une image ou des headings (cf 1ere formation HTML).
### Partie II - Les petites icônes qui vont bien
Uikit dispose d'une très large librairie d'icones, elles sont importées dans le fichier uikit-icons.js en bas du fichier index.html
Les icones sont très pratiques pour accompagner ses coordonnées, et mettre des liens vers ses réseaux sociaux.
On peut ainsi chercher à faire quelque chose de cet acabit :

Vous pouvez bien évidemment rajouter autant d'icônes que vous voulez.
Pour mettre une icône, rien de diabolique il s'agit d'attribuer le paramètre uikit-icon="nom_de_votre_icone" à un élément \<a> si vous souhaitez que cela soit un lien (la balise \<a> est décrite dans la 1ere formation HTML) ou sinon vous ne le souhaitez pas vous pouvez l'attribuer à une balise \<span>.
1ère possibilité :
```xml
<a href="https://www.facebook.com/alexandre.labbe.351" class="uk-icon-button" uk-icon="facebook"></a>
```
2nde possiblité :
```xml
<span class="uk-margin-small-right" uk-icon="mail"></span>
```
À vous de les emboîter comme bon vous semble avec des \<div>.
On vient de voir quelques éléments incontournables du CV. Il en existe bien évidemment d'autres, à vous de les implémenter si vous le souhaitez, en espérant que ces deux premiers éléments vous aient familiarisés avec la documentation en ligne où vous trouverez toutes les infos et des exemples d'utilisation des components. Passons maintenant au contenu.
### Partie III - Les différents points que vous souhaitez
On désire maintenant détailler notre profil dans différentes rubriques. C'est la partie la plus simple, il n'y a pratiquement rien de nouveau à apprendre. Voici un exemple de la rubrique formation disposée sous forme de liste.
```xml
<div class="uk-margin">
<h3 class="uk-heading-divider">Formation</h3>
<ul class="uk-list uk-list-bullet">
<li> depuis 2018 : Élève à l'ENSTA Paris - Promo 2021</li>
<li>2016 - 2018 : CPGE Clémenceau Nantes - MPSI / PSI*</li>
<li>2016 : Baccalauréat Mention Très Bien - Section européenne</li>
</ul>
</div>
```
Que peut-on y retrouver ?
- d'abord une \<div> pour grouprer tous ces éléments ensemble
- la classe "uk-margin" permettant de laisser une marge autour de cette \<div>
- un titre \<h3> de la class "uk-divider" permettant d'ajouter une petite ligne de séparation
- une balise \<ul> pour créer une liste
- des balises \<li> pour lister les éléments précédés par un petit point.
Il n'y a donc rien de diabolique et vous pouvez opter pour cette forme pour d'autres rubriques de votre CV.
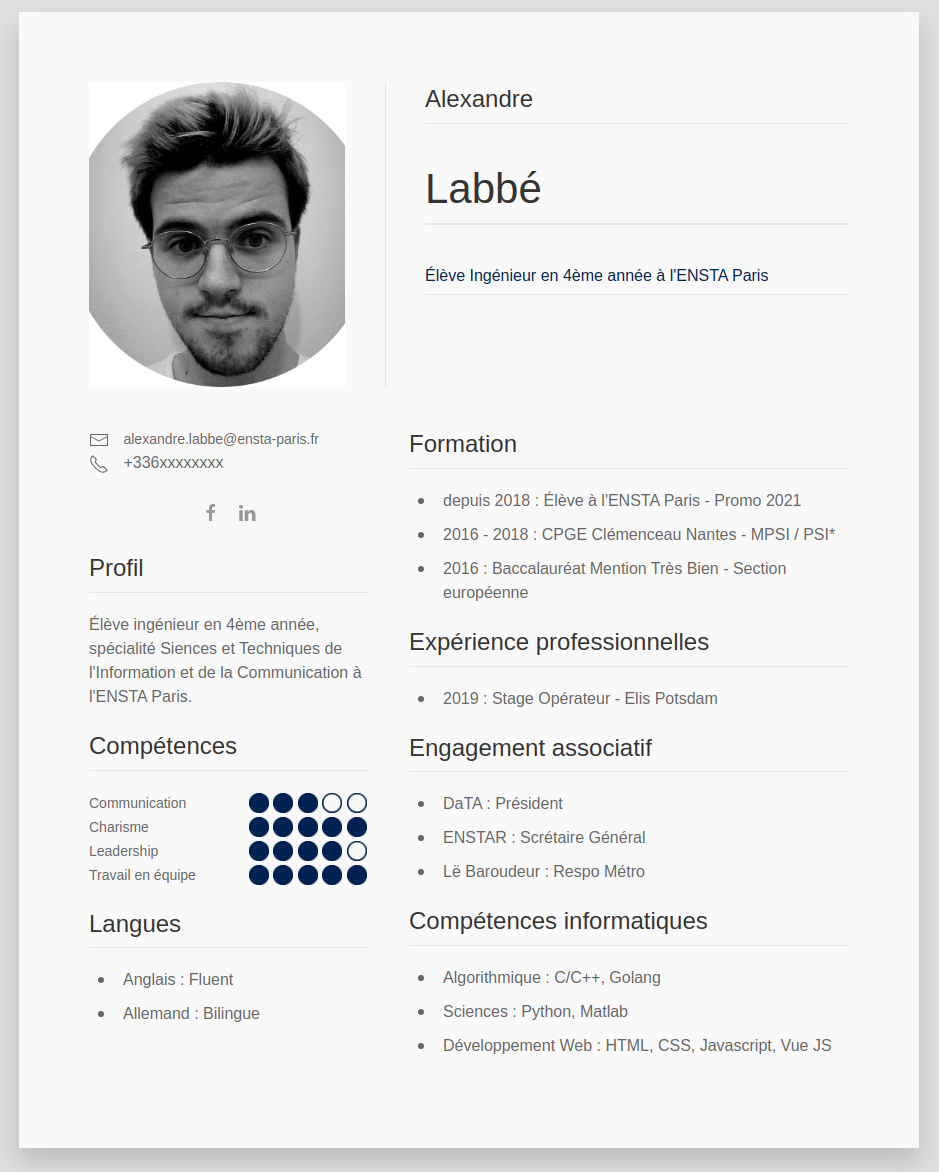
Le plus compliqué sera peut-être l'agencement des \<div> entre elles, mais avec un peu de try-hard pour pourrez réaliser une page comme celle-ci :

Le tutoriel s'arrête ici car on ne peut pas couvrir toutes les possiblités offertes par uikit, j'espère néanmoins que cela aura pu vous faire appréhender la puissance des frameworks CSS.
Pour finir voici le code source de ma page perso :
[Code source](https://perso.ensta-paristech.fr/~alabbe/formations/css/complete.tar.gz)